转化率优化的最终指南(8):为转化率而设计
在为本指南进行研究时,我似乎一次又一次地遇到罗斯·约翰逊3.7设计他是东海岸的一名网页设计师和博主。他对设计心理学的讨论是无价的。
他好心地给了我一句引言,我自己也解释不清楚了,下面是他对心理学在网页设计中的重要性的看法:
“无论你是想销售产品、收集线索还是传播你的观点,运用心理学方法论进行设计都是通往成功的最有效途径。最终,我们是情感的存在,尽管有逻辑的保证。每一次点击,每一次销售,每一次表单提交都源于一种感觉。你觉得一个行动值得你花时间;你觉得一个产品值得你花钱;你觉得这个网站值得你的电子邮件地址。你可以用逻辑来证明你的决定,但这个决定源于你的潜意识。
只有理解用户的想法,你才能创造出能够触发正确情感、吸引他们逻辑感并说服他们转换的体验。”
- Ross Johnson,专业网页设计师
# 20。对比
想象一下,25000年前,你在非洲的田野上。你在站岗,而你的家人在觅食。它们要靠你来注意并提醒它们有捕食者。
但是你在找什么呢?
答案是对比。你知道你的家应该是什么样子的。你知道,随着风从这个方向吹来,草没有理由朝那个方向移动。你知道那黄色或棕色的阴影是不正常的,不同于正常和周围的颜色。
对比意味着危险,我们对此高度敏感。
一个简单的例子…
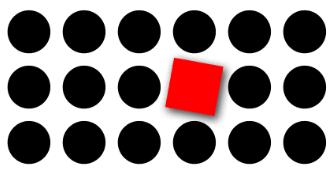
我们很容易就能注意到这张照片中的对比度:

不同的颜色,不同的形状;大小不一,甚至有影子。它很显眼。
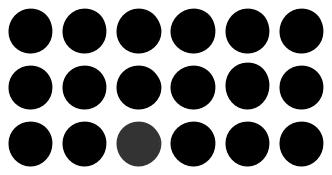
但是这个图像呢?

我们很容易就能注意到两个在这个群体中形成对比?一个圆的阴影或不规则的最轻微的变化,我们马上就会注意到。
心理的案例研究
最著名的(也是经常重复的)对比例子是转化率优化是Paras Chopra的12 CTA的多变量测试.他的控件是一个简单的“下载”文本链接,位于单词“PDFProducer v1.3”上方(字体、大小和颜色相同)。
他测试了12种选择:

选项10,其特征是大红色字体阅读“免费下载”,上面的默认PDFProducer v1.3文本转换为63.2%,增加60%。它也是对比最明显的选项(大红色字体vs小黑色字体)。
你如何利用这个心理因素转化率优化:
- 运用颜色、大小和字体的对比来吸引潜在客户和现有客户的眼球。
- 在Facebook平台的广告图像中使用颜色对比,与Facebook平台的蓝色和白色进行对比。
- 使用它在您的登录页面在您的CTA按钮通过对比它的页面的颜色方案。
# 21。公共区域(也称为封装)
1992年,斯蒂芬·帕尔默博士参选几项研究将对象或设计元素组合在一起的最有效方法不是接近或相似,而是共同区域。
再一次,这是人们只知道,但这实际上是一个非常有价值的东西,当你设计你的网页时,要记住转化率优化.
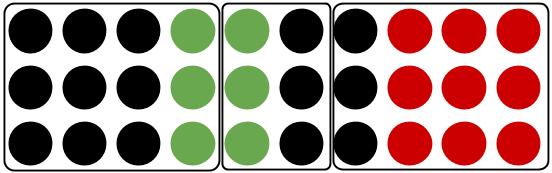
毕竟,为什么下面圆圈的封装取代了它们的上色呢?

控件中的表单封装/公共区域实现示例Wishpond landing page builder.

你如何利用这个心理因素转化率优化:
- 以鼓励您的表单字段脱颖而出着陆页,用一个简单的盒子(特别是一个不同颜色的盒子)封装它。
- 在设计Facebook或横幅广告时,考虑在图像文本周围设置边框(记住,不要超过图像的20%),以使文本从图像中脱颖而出。
# 22。眼睛的方向
人们会本能地被人脸吸引,首先是为了确定我们是否认识一个人,其次是为了确定他们是否友好。一旦我们决定了这些事情,我们就会看她们的眼睛(尽管女性的胸部也可能排第二)。
我们认为眼睛非常重要。除了脸部肌肉,它们能让我们最清楚地了解一个人的意图(这些都是语言存在之前遗留下来的)。
我们在追踪一个人的眼睛方向方面是惊人的(这是一种进化需要,通过观察朋友的眼睛来确定高草中捕食者的位置)。我们无意识地跟随眼睛的方向,就像我们关注眼睛本身一样。
心理的案例研究
下面的图片来自于尼尔·帕特尔进行的眼球追踪研究和他的客户网站Quicksprout。在左边,你可以看到模特的眼睛直视着看广告的人……
![]()
而在右边,你可以很清楚地看到,模特正看着她的右边(正在做广告的产品)。你还可以看到一条明显的红色条纹从她的眼睛延伸到产品本身(沿着她的眼睛方向)。你认为哪种洗发水的销量更大?
你如何利用这个心理因素转化率优化:
- 在你的登陆页面、主页和广告上建立一个模型,“看着”你想要的焦点——无论那是你的主要卖点、你的CTA按钮、你的表单还是你产品的图片。
# 23。延续
的主要规则之一完形设计(在部分之前看到整体,同样地,整体是如何超越部分之和的)这种观点被称为延续。
把延续想象成一种动力。它的意思是,一旦你开始朝某个方向移动,你就会继续朝那个方向移动,直到世界告诉你相反的方向。
同样地,一旦你的眼睛开始朝一个方向移动,它就会继续这样做,直到看到一些足够重要的东西,让它停下来停留在那件事上(这是影响在线的心理因素之一转化率).
通过延续,你可以将网站访问者的目光引向一个焦点(增加他们真正‘看到’并参与其中的机会)。我们之前讨论过信息压倒一切的观点;延续是一种对抗它的策略。
在莫奈延续:

注意到你的眼睛是如何被页面中间的岛屿吸引的吗?不仅有5条不同的线引导你的注意力到焦点,而且船也指向它。
你如何利用这个心理因素转化率优化:
- 就像你在页面中加入了一个着眼于你的主要目标或卖点的模型一样,你也可以添加一些线(甚至是半线),瞄准你的焦点的方向。
- 避免使用明显的箭头,因为潜意识的推动同样有效(如果不是人们对明显的试图引起他们注意的反应消极的话)。
# 24。“F”形状
我可能不需要在网站设计中的“F”形理论上花太多时间,因为它可能是本指南中最著名的因素。
但是没有指南转化率优化除非我这样做,否则它是完整的,所以让我们进入一点。
心理的案例研究
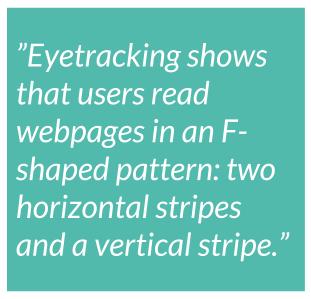
“视觉追踪显示,用户经常以f形模式阅读网页:两个水平条纹和一个垂直条纹。”
![]()
在尼尔森2006年对232名互联网用户的眼球追踪研究中,他们发现他们阅读网页的主要方式相对一致(无论是网站还是任务)。它有三个主要组成部分:
- 最初的水平滑动从左到右穿过页面的上部区域。
- 第二次水平滑动从左到右穿过折叠顶部的中间。
- 第三次,垂直滑动从上到下,包括他们“阅读”每段的前几个词,以决定他们是否要继续阅读。
你如何利用这个心理因素转化率优化:
- “f形”在写博客内容时尤其重要,因为它重申了以一种吸引略读读者的方式写作的重要性。例如,在本指南的每个部分,我都用粗体标注了“如何使用……”,这样读者就可以快速、轻松地找到可行的策略,而不必阅读所有的心理上的胡言乱语。
- “f形”也与潜在客户登录页面非常相关。确保你的标题在顶部(最高水平滑动),简短的“为什么你应该阅读此”部分在它的下面和左边(第二次水平滑动),你的表单字段在最右边(这样访客在第二次水平滑动结束时自然到达它)。