
25个你想要复制的最佳即将到来的登陆页面示例
正在开发一款产品?有一个即将发布的网站或应用程序?
如果是这样,你可能对“即将到来”页面并不陌生。即将发布的页面可以帮助你在发布之前围绕你的品牌建立兴奋感。他们可以帮助保持你的域名品牌,同时帮助产生一个目标列表的早期采用者感兴趣的产品。
但是就像着陆页,预发布(或即将发布)页面需要针对转换进行优化,以获得最佳结果。
这包括如下内容:
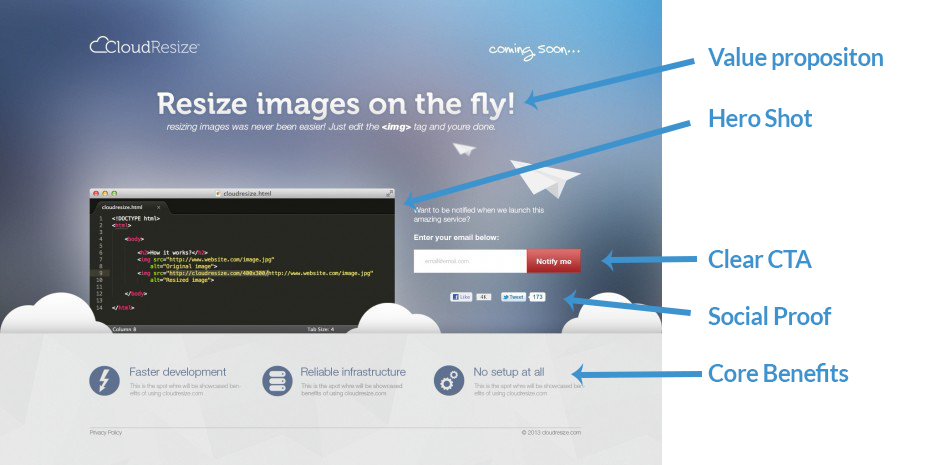
- 明确的价值主张
- 一个项目符号列表或一个非常简洁的句子,说明你的产品的核心优点
- 单一行动呼吁(CTA)
- 社会证明
- 英雄照片(或使用中的产品照片)
以下是clouddresize即将推出的页面的一个示例,它包含了所有这些元素。

但一旦你完成了即将发布页面的标准转化率优化,你可能会想“好吧,那么我如何才能从即将发布的页面中获得更多内容?”
这就是本文将要讨论的内容。我们已经汇编了25个聪明的即将到来的页面示例,以帮助增加您的数量的预发布转换,并得到更好的见解你的客户想要什么.
本文中列出的策略的妙处在于,一旦你有了一个良好优化的即将到来的页面并开始运行,它们只需很少的时间就能实现。
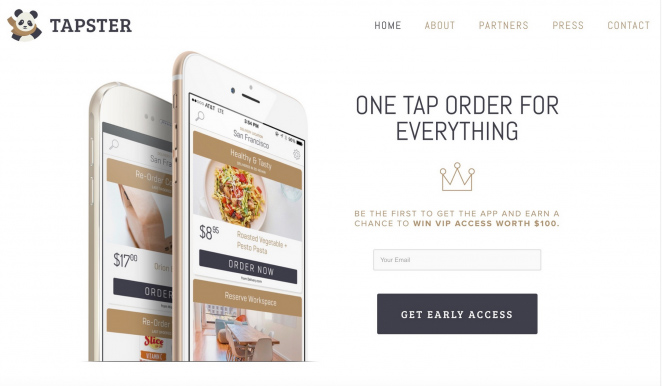
第一页:Tapster
我们的根基在社会宣传从转换和用户粘性的角度来看,抽奖和比赛可以带来价值,Wishpond对此并不陌生。
但一个鲜为人知的技巧是将抽奖与即将发布的页面结合起来。
看看这个来自Tapster的例子。在他们即将发布的页面上,他们将吸引力或提前访问他们的应用程序与赢得价值100美元的奖金的机会结合起来:

使用带有抽奖这是一种增加预发布页面整体激励的好方法吗?它能帮助增加参与者和用户的数量,让他们在你的页面上进行转换吗着陆页.
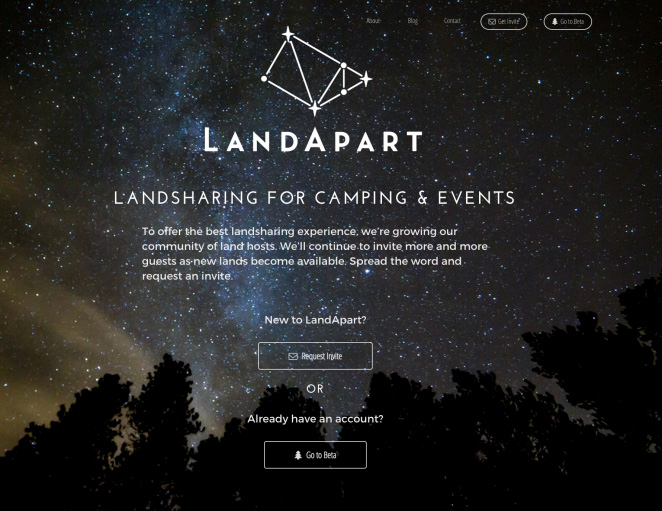
即将登陆第二页:LandApart
作为人类,我们自然会被排他和稀缺的东西所吸引。这就是为什么限量生产的新利体育场产品更有可能销售一空。这也是为什么限时报价表现如此出色的原因。
另一种创造稀缺性的方法是构建你即将到来的页面CTA作为“请求邀请”而不是简单的“加入”。

用这种内置的排他性来重新定义你即将发布的页面是一个很好的策略,可以在产品发布之前提高产品的感知价值。
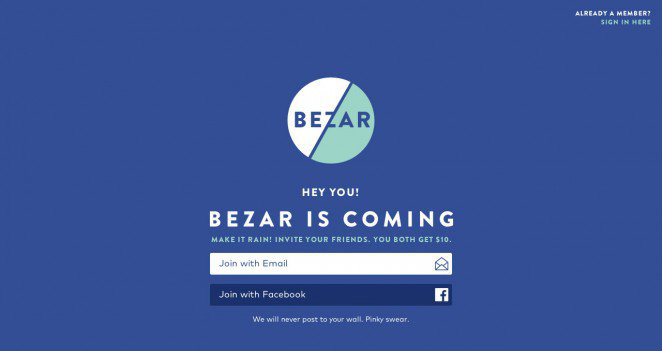
即将发布的登录页#3:Bezar
推荐促销活动自然地,他们身上有一种病毒性的元素。这是因为当用户因为分享而获得奖励,而他们与之分享的人也因为分享而获得奖励时,你能接触到的人数就会成倍增加。
尝试在即将发布的页面中添加推荐元素,以扩大你可以联系到的人的数量。
看看这个来自Bezar的例子,他们为任何用户(和他们的朋友)提供10美元的信用,当他们在他们的网络中推荐其他人。

使用这种策略是一种很好的方式,可以利用病毒式传播的方式来为你的品牌建立兴奋感。
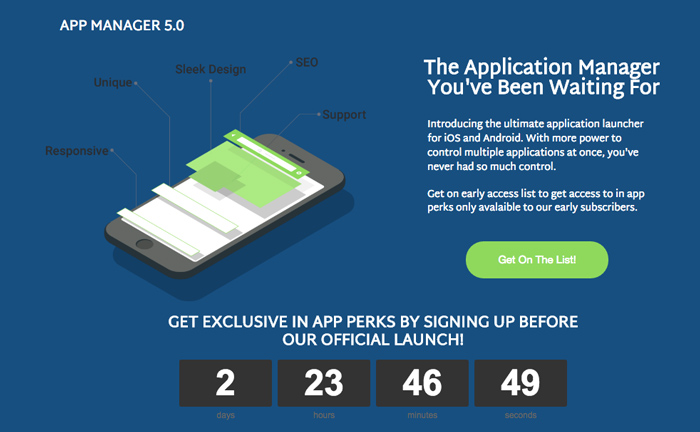
第4页:App Manager 5.0
没有什么比添加一个倒数计时器.
在即将到来的页面上使用,你可以通过提供一个仅在发行前可用的特别优惠来鼓励人们注册。这可以是折扣、独家内容、应用内置功能、社区访问等。
重要的是要知道,虽然倒计时钟是有效的,但它们只有在倒计时的时候才有效。
以这个例子为例,倒计时时钟会在用户失去应用内特殊技能的时候倒计时。

这样的倒计时系统可以给你的用户带来一定的压力,增加登陆页面的用户转化率。
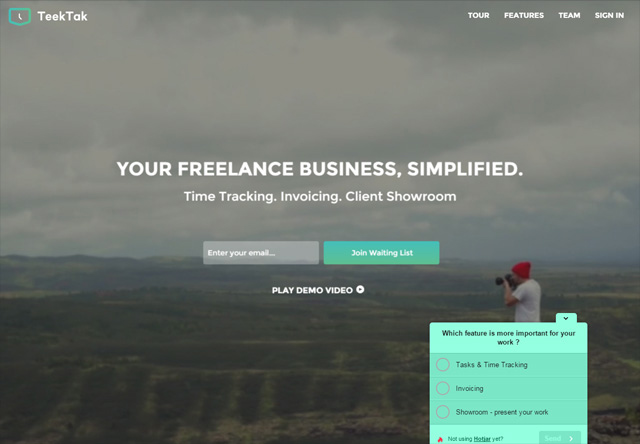
第5页:TeekTak
如果你想要发布一个即将发布的页面,很可能是因为你所提供的内容还没有完全完成。
如果是这样的话,你可以尝试使用一些公司的调查Qualaroo和热锅在收集信息命令在产品发布之前,哪些特性对用户来说是重要的。新利体育场
然后,您可以将这些信息反馈给开发团队,并根据用户的反应做出调整。

添加这个简单的调查框可以是产生人们真正想要的反馈的良好的第一步,以防止开发出一款无法持久的产品。
即将登陆第6页:范围

即将推出的页面固然不错,但如果你的潜在客户不知道你想要什么,你就无法有效地创造线索。
Range很好地回答了这个问题:我在等什么?明确指出他们的产品提供的解决方案。他们通过在页面底部添加一个要点列表来实现这一点,直接说明Range可以为其用户做什么。
在没有完成产品的情况下,把一个有凝聚力的页面放在一起是很困难的,但你至少应该知道你的产品是为了实现什么目标而创建的——与你的客户分享这些可以增加信心,减少不安,并帮助你产生额外的线索。
即将登陆页面#7:Webflow交互

这是一个很棒的即将到来的页面例子。除了令人惊叹的设计和布局,这个页面上还有很多很棒的东西,你可以在自己即将到来的登陆页面上使用。首先,我喜欢它们用截图突出功能。显然,这是一款即将发布的产品;能够从功能的角度向用户展示他们所期待的内容能够吸引用户的兴趣。
接下来,我喜欢“免费试用Webflow”CTA。它以行动为导向,低承诺,因为潜在客户可以不花钱试用产品。另一个“成为第一个尝试它的人”部分提供了相同的目的,只是稍微不同的信息,这有助于让那些可能没有在其他cta上销售的人——在这个部分正确地放置表单可以让人们更容易地转换。
即将登陆第八页:Zova

这个即将到来的登陆页面非常棒,因为它讲述了一个故事。它需要一个共同的问题——缺乏锻炼的时间——并把它赤裸裸地摆在读者面前。Zova即将发布的登录页面加剧了这个问题,并否定了其他通常对页面访问者不起作用的解决方案。
然后,它提出了一个解决方案,使其听起来尽可能吸引读者的兴趣。虽然这个登录页面在描述Zova本身时实际上相当模糊,但它讲述的故事让读者投入到的想法帮助该应用在发布时生成线索。
即将到来的登录页#9:中心

这是一个最好的即将到来的登陆页面的众多原因。首先,标题很吸引人——谁不想第一个知道最新产品的消息呢?CTA是大胆的,对比鲜明的,以行动为导向的,字面上告诉潜在的领导,如果他们点击,他们将“在循环中”。
和往常一样,我喜欢倒计时,因为它给观众带来了紧迫感,让他们在害怕错过机会的情况下立即采取行动,这是一项了不起的工作。下面的视频通过让页面访问者更好地了解产品来减少不确定性,下面的推荐通过引入社会证明来帮助提高转化率。
总的来说,这是一个很好的即将发布的页面示例。
即将登陆第十页:阿特米尔

虽然这不是最好的即将到来的登陆页,有一些东西你可以从它带走,使你即将到来的页面伟大。就页面本身而言,它是平庸的——它不是非常具体,这无助于产生页面访问者的兴趣。
然而,Artmill让客户很容易了解到更多信息。他们在页面顶部有一个带有电话号码的“你好”栏,邀请客户提问,页面底部会弹出一个自动聊天窗口,以防人们有任何快速的询问。他们还邀请用户注册他们的通讯,以获得更多的信息,这是产生线索的另一种方式。
即将登陆第11页:GoBlog

保持简单——这是一条我们一生都听到的规则,但很少有人遵循。这个页面很棒,因为它的设计是由报价的大小决定的。它不是一个昂贵的产品或订阅服务——它是一个简单的博客平台。这一页并没有压倒它的访问者,而是选择坚持一条线的价值主张,这很好地解释了产品是什么。
这个页面不是胡扯——它通过你的电子邮件准确地告诉你将要进入的内容,然后允许你立即输入电子邮件。我喜欢他们的表单直接在页面上,它只有一个字段。如果您只是想让人们注册您的(大概是免费的)博客平台,那么带有多个字段的表单可能无法很好地转换。这是一个伟大的,简单的即将到来的页面示例。
需要帮助创建高性能的登录页面?在Wishpond,我们提供一个强大的登陆页面工具,以及一个营销专家团队,为您创建页面和数字活动。订一个演示看看我们怎样才能让你的生意发展壮大。
第12页:发行日

你会注意到的第一件事是这个即将到来的登陆页面是真的,真的,简单-整个页面位于折叠之上。从截图中很难看出,但这个页面确实很吸引人。标题(以及伴随的副标题)清晰而简洁——它针对的是那些不想花时间和金钱为他们的产品设计网站的企业主。
CTA按钮也很棒——它在黑色页面上很显眼,而且它是渐变的,很吸引眼球。然而,这个页面的真正亮点是右边的大视频。它不仅仅是一个产品概述——它是一个成熟的演示,向访问者展示他们如何轻松地从头开始为他们的产品创建一个页面。
图片胜过千言万语,演示视频价值数百万——几乎再多的拷贝也无法像产品演示那样让人相信你的产品有潜在的好处。
即将到来的登录页#13:工作周

这个即将推出的登陆页面很有创意,但也很有针对性。涂鸦(草图?图画?)的顶部是可爱的,但伴随它们的副本才是真正重要的。它提出了小企业主可能面临的三个常见问题,这立即使页面具有相关性。然后,这个页面会给出这些常见问题的解决方案:工作周。
下一节将介绍产品的价值主张,以及可能从WorkWeek中受益的几个业务示例。这个即将推出的登陆页面的最后一部分非常不错——它只要求提供电子邮件地址,而且还提供了一个“行业”下拉菜单,这样WorkWeek就可以获得更多关于用户意图的信息。
我想在这个页面的顶部添加一个CTA,在巨大的“WorkWeek”标志下,它会把用户带到表单-这个页面可能会失去转换,因为表单位于折叠的下方。
第14页:滑板城

这个即将发布的登陆页面是为了推广《Skate City》,这是一款即将面向移动设备推出的游戏。首先你会注意到一个几乎全屏的视频填充了整个折叠部分。它简单而迷人,足以让观众想要向下滚动。
页面的下半部分有两个简短的动画灯,照亮了注册发射通知的CTA。这种微妙的方向性提示,结合动画,将观众的注意力直接吸引到这个即将到来的页面示例的主要转换目标上。最后,底部的社交按钮有助于将感兴趣的流量引向其他平台进行更新。
即将登陆的网页#15:亚洲网络论坛

这个即将到来的登陆页面以其令人兴奋的布局和明亮、醒目的颜色吸引了访问者的注意力。我喜欢的是,第一份拷贝(除了会议日期)是一组旨在吸引观众的问题——谁不想要保持在新技术的前沿?因为这次会议还不是很充实,所以页面相当模糊;然而,它仍然很好地解释了它是关于什么以及谁可以从中受益。
这个即将到来的页面例子的转换目标很简单-注册人们的通讯。因为他们的目标是有一个电子邮件列表,一旦他们进一步发展了会议,这是有意义的,只是询问访客的电子邮件地址。我想要一个行动导向的CTA,比如“给我更新!”,但实际上,我是在挑剔。链接到社交平台也是在活动开始前让潜在的会议嘉宾参与进来的好方法。
即将登陆第16页:画廊

这个截图真的没有做这个即将到来的登陆页面正义。当你滚动时,每个部分的图标相互融合,创造出一种视觉体验,旨在描述Gallery作为一个产品可以做什么——你几乎不能说这些真的是截图占位符,因为产品正在构建。拷贝内容清晰明了,只是简单地描述了Gallery用户使用该应用可以实现的功能。
窗口右下角有一个微妙的方向提示(一个带箭头的黄色小按钮),引导用户进入页面的下一部分。页面上唯一的CTA位于最上面和最下面——我不会介意每个部分都有一个CTA,特别是考虑到CTA样式只是文本。然而,从设计的角度来看,这个页面非常棒。
第17页:提案

这是我最喜欢的即将到来的登陆页面之一。产品名称(提案)很简单,正好在标题中,它清楚地描述了它的功能和提供的好处。副标题暗示了排他性,这有助于增加兴趣并推动转化率。我喜欢这个页面通过它的大小和下面巨大的阴影清晰地强调了转换目标(表单)。这有助于将表单从页面中剥离出来,让浏览者清楚地知道他们需要在这个页面上做什么。
底部部分预览了成品可能是什么样子——我也喜欢这个厚颜无耻的权力游戏。从用户体验的角度来看,不能向下滚动查看更多内容有点令人沮丧,但这实际上可能会让访问者更感兴趣,从而进一步提高转化率。不管怎样,这都是一个经过专业设计的即将发布的页面示例。
即将登陆第18页:Evrybo

这是一个出色的页面,为访问者展示了即将推出的产品(协作原型软件)。在页面的顶部(折页上方)有一个表单是很棒的,因为它最大限度地提高了那些不想滚动或阅读更多内容的人的转化率。“了解更多”按钮上方有一个跳跃的鼠标动画,吸引观众向下滚动,了解更多有关产品的信息。
“无需编码的原型”部分非常有效,因为它允许页面访问者在应用启动后看到它的工作情况。这不仅仅是一个视频,它是一个现场演示,允许潜在用户尝试产品的一部分,这是一个令人兴奋的方式来获得转化。最后,页面的底部还包含了另一个表单——这给了那些不确定是否要在页面顶部转换的人另一个机会。
即将登陆第19页:自由写作

在即将到来的登陆页面上有很多内容要介绍,所以系好安全带!首先,我喜欢这个标题——它清楚地说明了产品的价值。页面右上方粗体的红色CTA也很吸引眼球。右边的图片是交互式的——点击+s会弹出一个小文本框,解释FreeWrite的各种功能。
除了滚动到每个部分时的漂亮动画,我喜欢设计师不怕在页面中添加多个CTA(甚至在其中一个部分中添加一个微妙的侧边“购买”CTA)。FreeWrite在一个部分强调了它们的集成,这提供了可信性,也通过熟悉的标识减少了不确定性。底部部分的特点是引用来自一个有信誉的来源(华尔街日报),规格,和“订单现在”CTA,所有这些都肯定会提高转化率。
第20页:金块类型

这是一个脆,脆即将到来的页面的例子。Type Nugget是一个帮助设计师为网页生成排版的工具——它是一个拥有非常特定客户基础的产品,你可以从这个页面的设计中看到,他们理解这一点。标题是高度意图的,准确地解释了用户可以使用该工具做什么;后面是一个带有可爱提示的方向提示(“哦,该死的,告诉我更多”)。
我喜欢他们在这里强调功能而不是好处——设计师真的不需要被说服,美丽的类型的好处,他们只是想知道他们如何实现它。这个页面回顾了让Type Nugget成为一个很棒的网页排版工具的功能,但如果他们在每个功能下添加一个CTA按钮,我不会介意的。
最后,页面以两个cta结尾:一个调查邀请和一个“随时更新”的电子邮件注册。我喜欢在即将到来的登陆页面上有调查页面;它们表明,只要产品还在开发中,公司就会倾听并愿意接受反馈,以使发布尽可能成功。
第21页:摘要

对于一个离发布还有很长的路要走的产品来说,这个页面非常棒。虽然关于这个工具本身可能没有太多可说的,但页面上的副本突出了Abstract的目标是什么。它还邀请访问者在Twitter上关注该公司,并注册邮件列表。表单位于页面上方,这将最大化转换。
我喜欢他们在即将到来的页面上突出了抽象背后的团队。虽然我没有这方面的任何具体数据,但添加产品开发人员的照片(和社交资料)有助于减少用户的不确定性,增加可信性。如果你在产品方面还没有什么可展示的,为什么不突出开发它的人呢?
第22页:《欢乐满人间
Poppins就像Uber,但对…保姆来说?褶皱上方的部分很棒。它的特点是在屏幕上有一个带有弹出按钮的手机,它可以立即确定产品是什么,并带有清晰的标题。我喜欢表格就在页面的顶部,并且有多个针对两个不同目标市场(父母和保姆)的CTA。微妙的背景方向线索导致对应用程序的清晰描述。
该页面通过显示有多少保姆在Poppins's launch city注册来建立社会证明,并突出显示吸引家长和保姆的功能。表单再次出现在页面底部,以吸引通过页面其余部分被说服的人。
即将到来的登录页#23:AdTerminal

这个登陆页面是为AdTerminal服务的,AdTerminal是一个数据驱动的仪表板平台,供公司使用广告来营销他们的产品。新利体育场我喜欢上面简单的部分,包括平台的截图和一个简单的单字段表单,其中包含面向操作的CTA。下一节将介绍AdTerminal的整合logo,这将增加广告公司的信誉亚马逊和eBay。
更进一步,这个即将到来的登录页面提供了平台上数据的预览,这有助于潜在用户对应用程序本身有一种感觉。该页面继续使用来自受支持广告平台的一系列其他徽标(其中很多),这将继续提高可信度。
第24页:剧透

这是一款快速的一键式礼物赠送应用。这个页面很有趣,因为它的转换目标是让访问者提前预订一个礼物,甚至在游戏发行之前,这可能是一件很难让顾客去做的事情。页面的顶部部分使用社会证明(“到目前为止已预订25个”),制造紧迫感(“还剩14天索赔”),并提到价格,这通常在决策中扮演重要角色。我喜欢CTA按钮又大又亮;这有助于自然地吸引页面浏览者的注意力。
我喜欢这一页是一个巨大的、令人愉快的指南。说到花钱,人们都想知道到底会发生什么。向潜在客户展示破坏过程是什么样的,这将大大减少不确定性。这个即将到来的登陆页面上的分隔符是巨大的、全宽的cta,可以滚动访问者到页面底部的一个表单,该表单只是询问他们的电子邮件。优雅!
即将到来的登录页#25:Visionare

Visionare是一款实现目标的应用程序,它将你与那些已经完成了你想做的事情的人联系起来。这个即将到来的登陆页面很漂亮——它的动画很有品味,设计也很华丽。然而,除此之外,该页面还提供了一个简单的品牌标题(“Be Visionare”),并在折叠区域上方的底部提供了强有力的方向提示。这会导致一个下拉列表,询问用户他们希望实现什么,并提供匹配的副本。如果您能够处理它,则根据用户意图动态更改副本可以显著提高转换率。
“查看内部”部分通过向潜在用户展示应用内部的外观,缓解了用户的不确定性,而下一个重点功能部分则告诉用户他们可以从应用中期待什么。
最后,页底表单不会立即要求你发送电子邮件——相反,它会要求你输入你的梦境,然后翻转显示一个隐藏的电子邮件字段。这是一个聪明的方法捕获潜在客户信息,因为它会先问你一些产品相关的问题,然后再问你邮件内容。一旦访问者已经输入了一些信息,他们更有可能完成你的表单,因为他们觉得他们已经投入了时间。这是一个很好的方法来提高转化率在你自己即将到来的登陆页面。
那是一个包裹
现在你有了它,25个聪明的即将到来的登陆页面策略,你可以在你的下一个预发布页面使用今天。
发射快乐!
相关阅读
Wishpond的Facebook比赛应用程序让它容易创建抽奖,照片比赛,Instagram标签比赛和更多。

